宝塔面板设置SSL最新完整图文教程
本文共 844 字,大约阅读时间需要 2 分钟。
SSL配置步骤
宝塔面板设置SSL安全证书
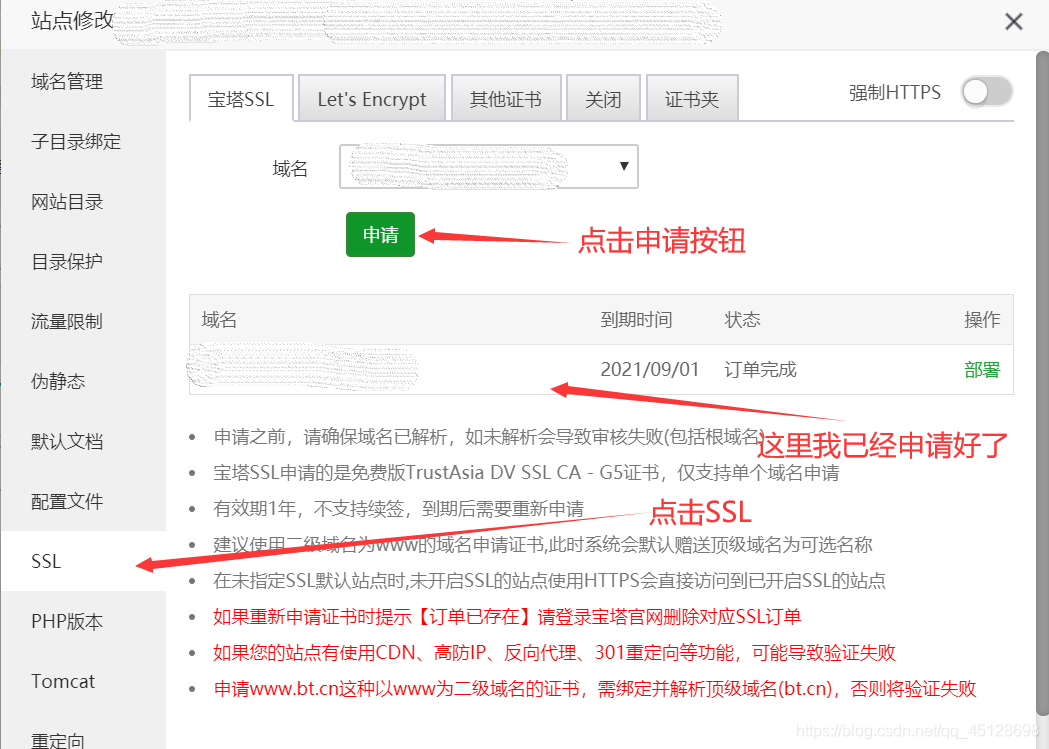
第一步:点击设置

第二步:宝塔SSL域名绑定申请

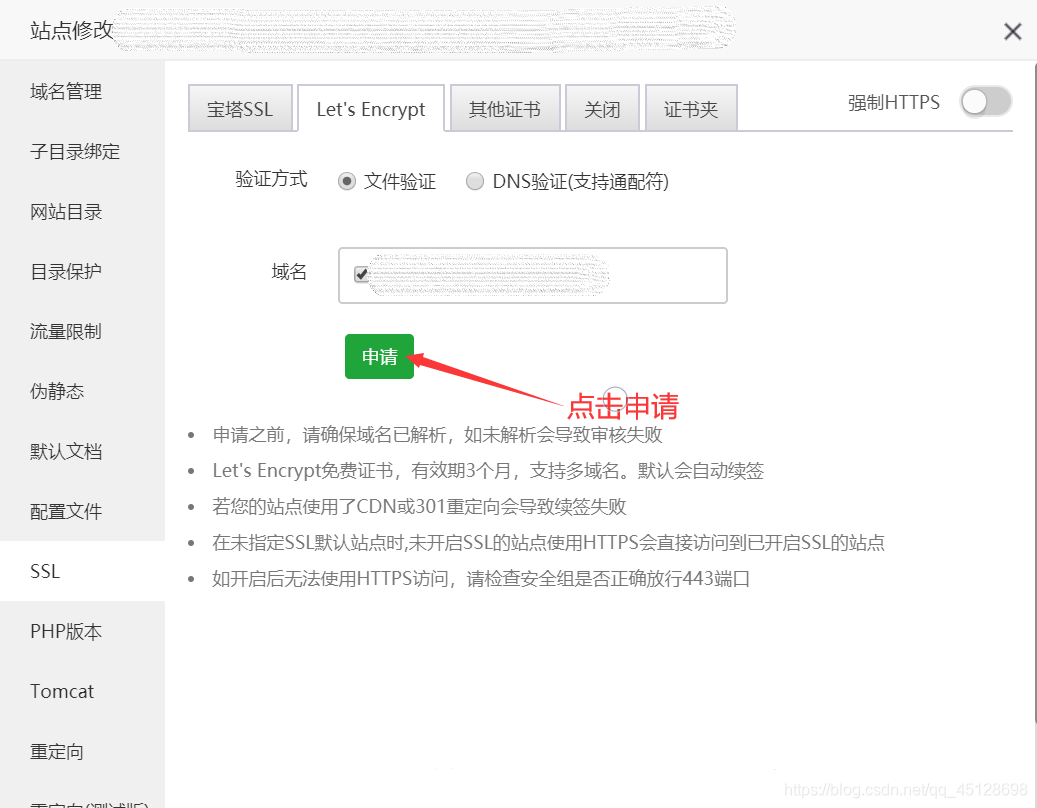
第三步:申请Let’s Encrypt免费证书
Let’s Encrypt免费证书,有效期3个月,支持多域名。默认会自动续签

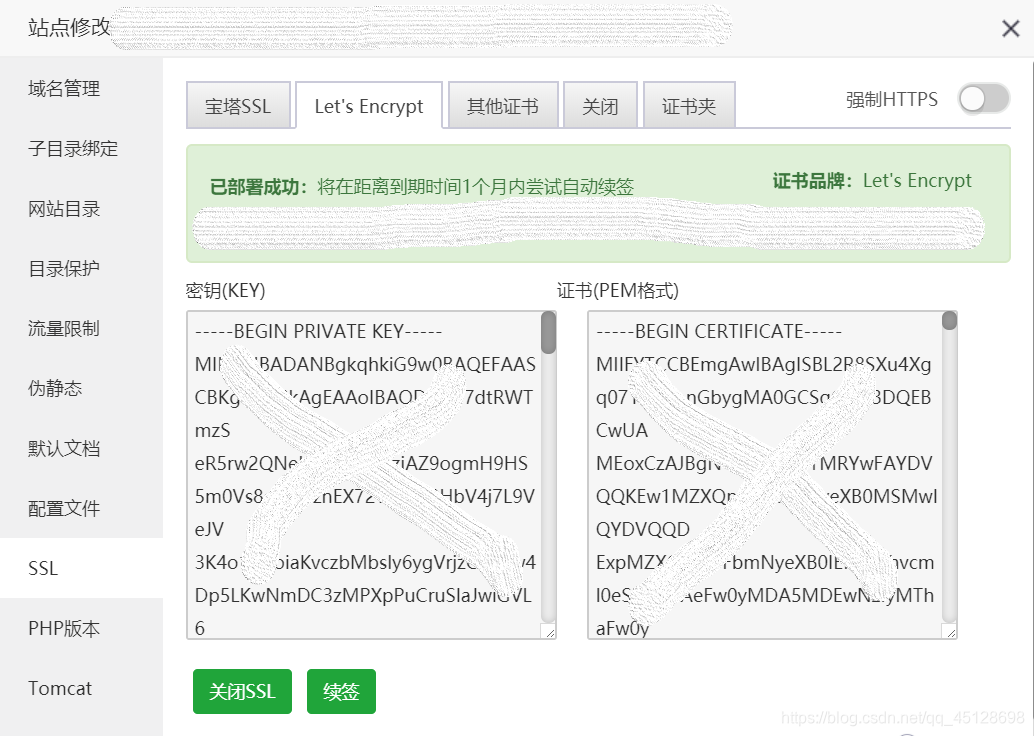
申请成功:

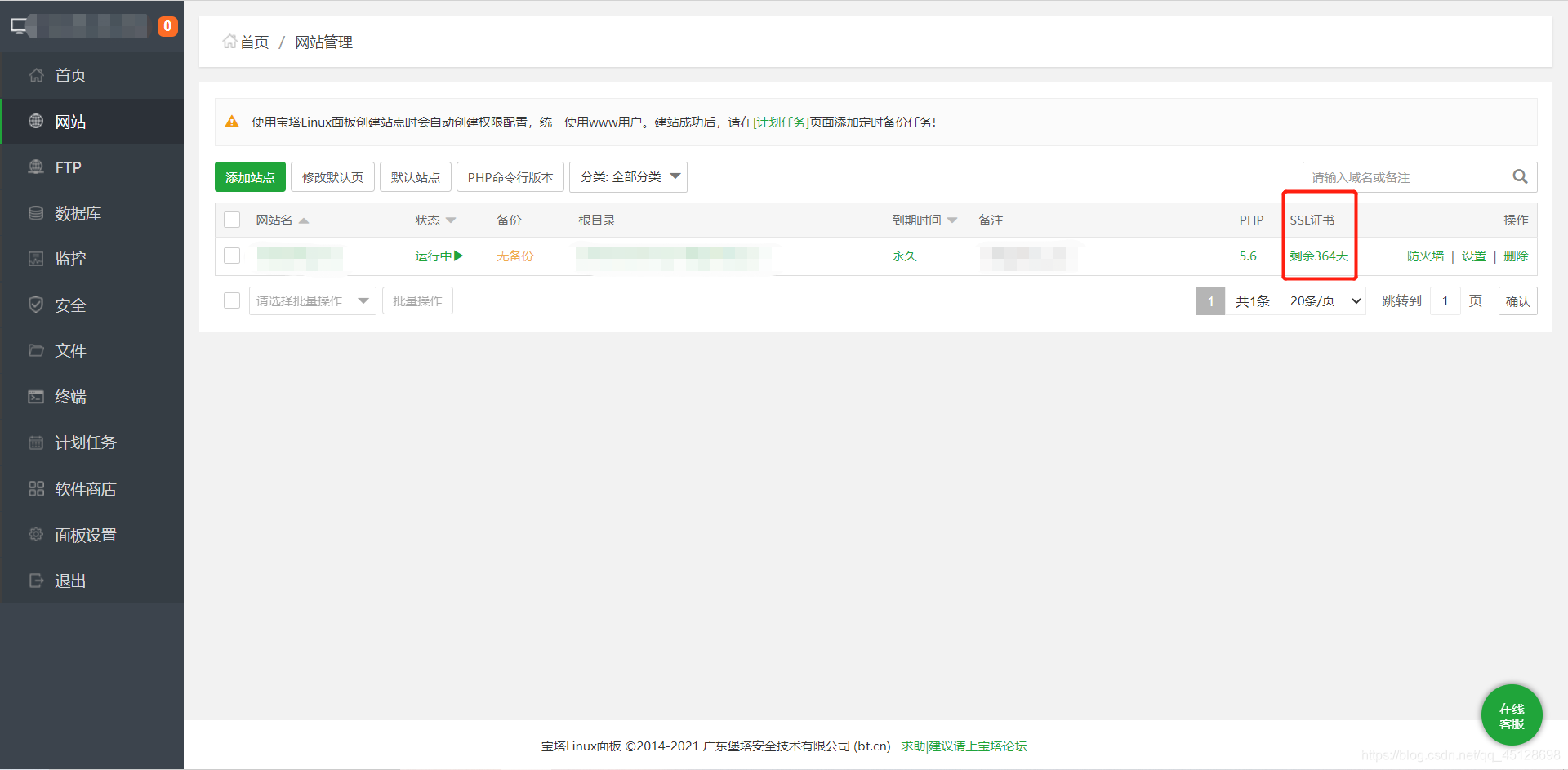
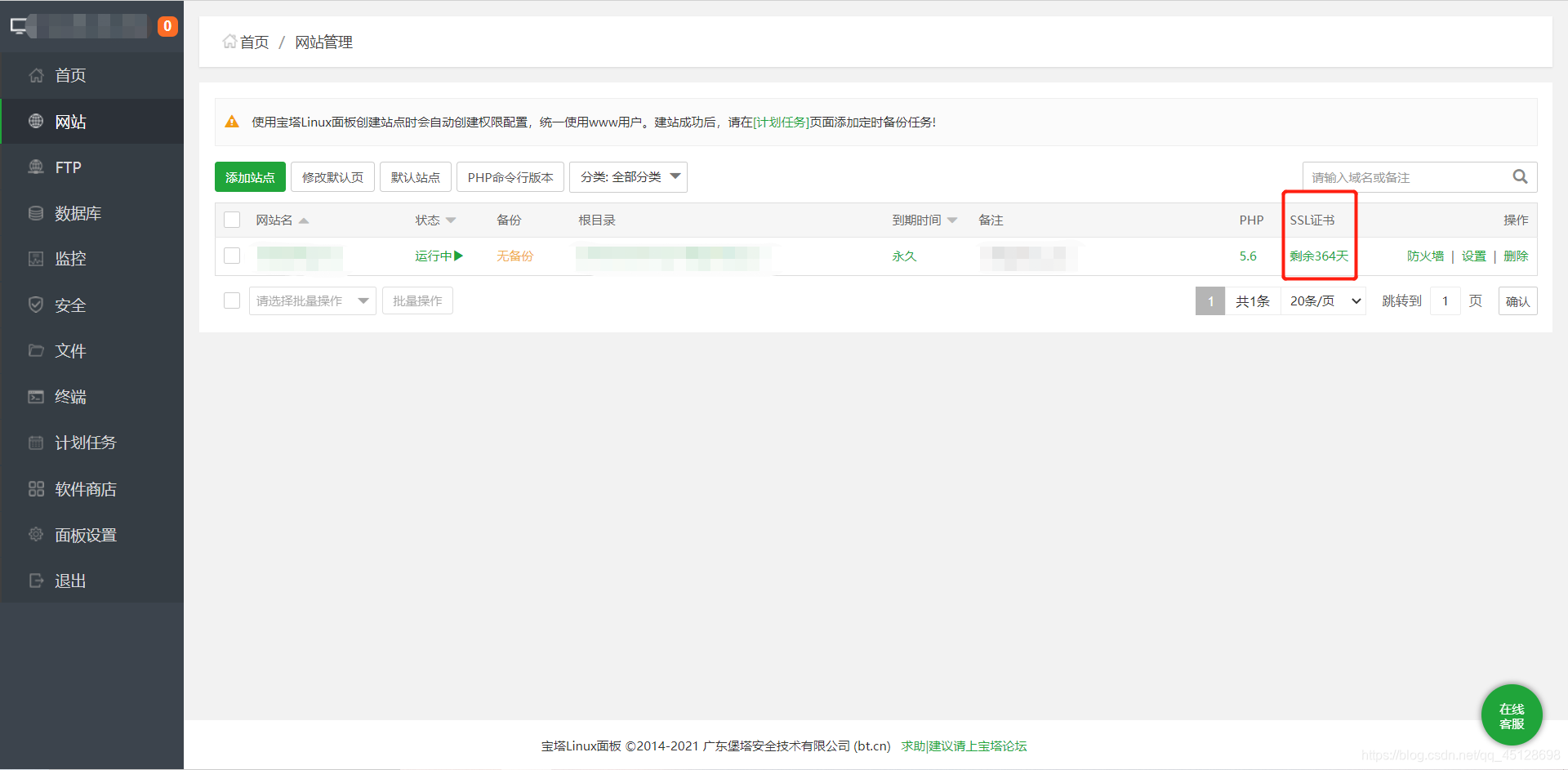
这个时候,可以“关闭SSL”,可以看到“SSL证书剩余364天”,记得给你的服务器配置安全证规则,打开443端口,这样你的网站站点就可以支持https安全访问了。

宝塔面板自定义安全证书(阿里云)
我弄的时候可能因为我的域名问题,一直验证中,重复弄了好久都不行,然后我选择去阿里云里弄证书,一下子就可以了。
以上步骤弄不下来证书的可以参考下面步骤(不是阿里云域名的也可以申请)
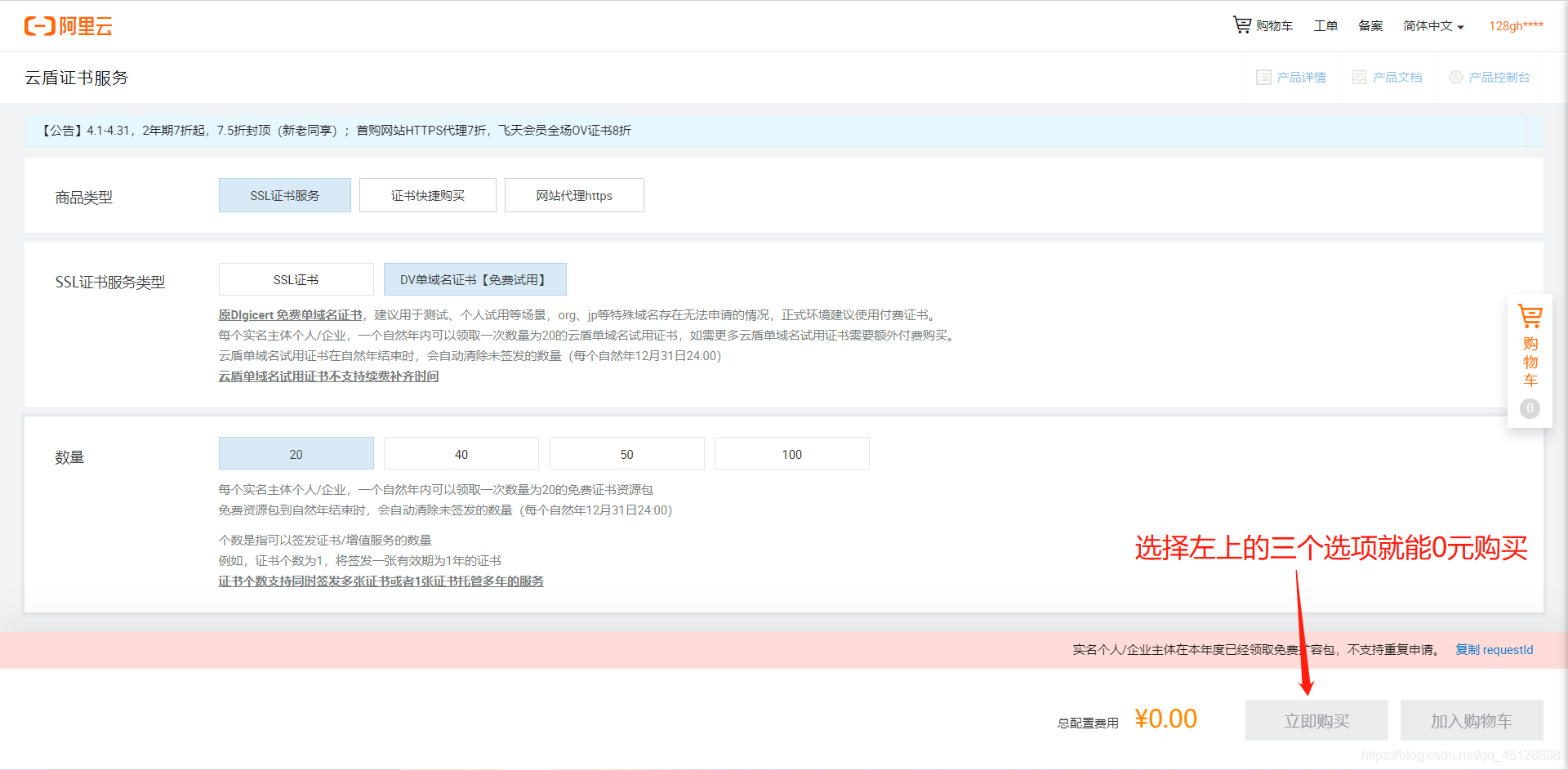
阿里云SSL证书申请入口: https://www.aliyun.com/product/security/markets/aliyun/product/cas?source=5176.11533457&userCode=zz01drln


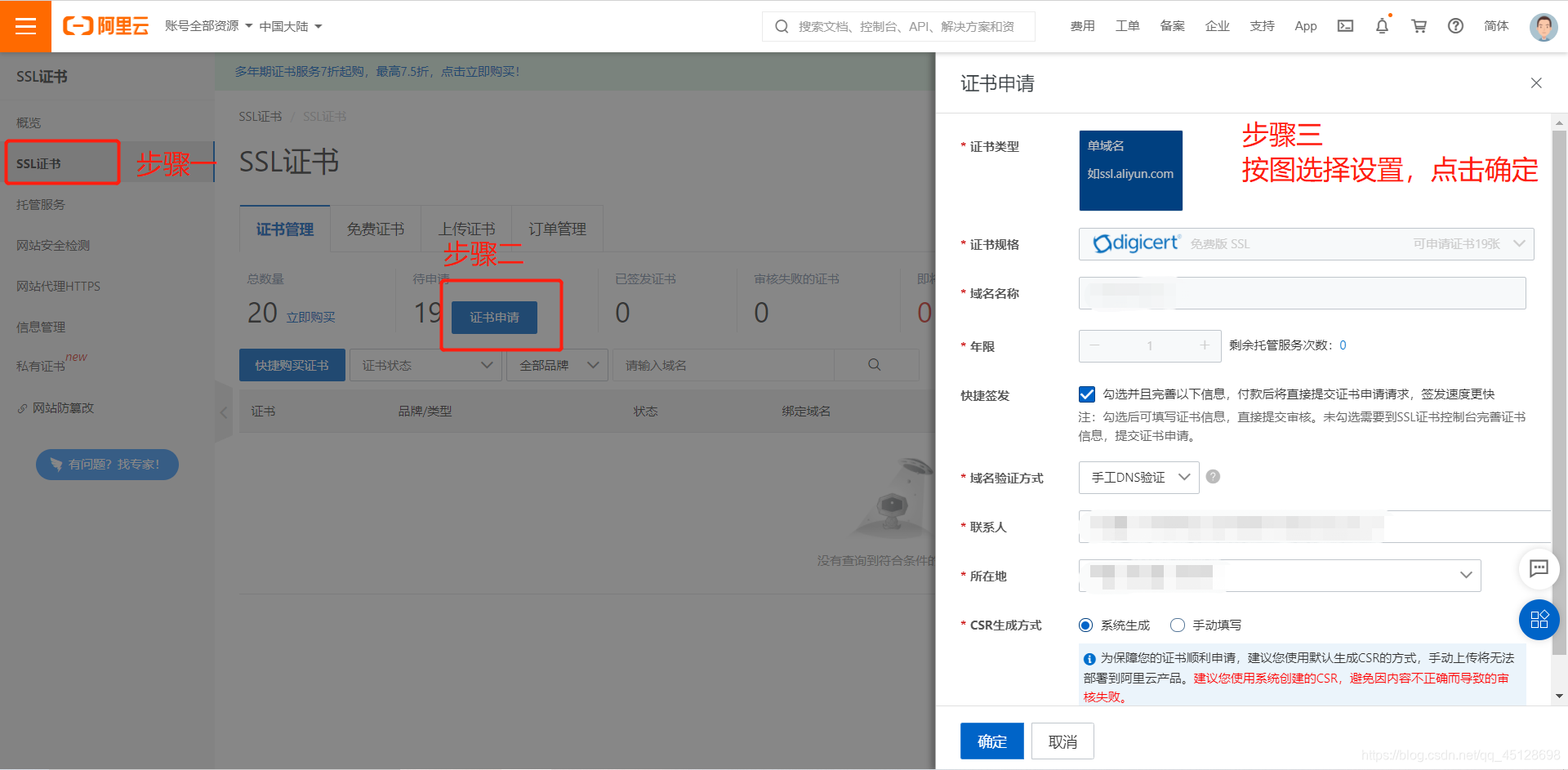
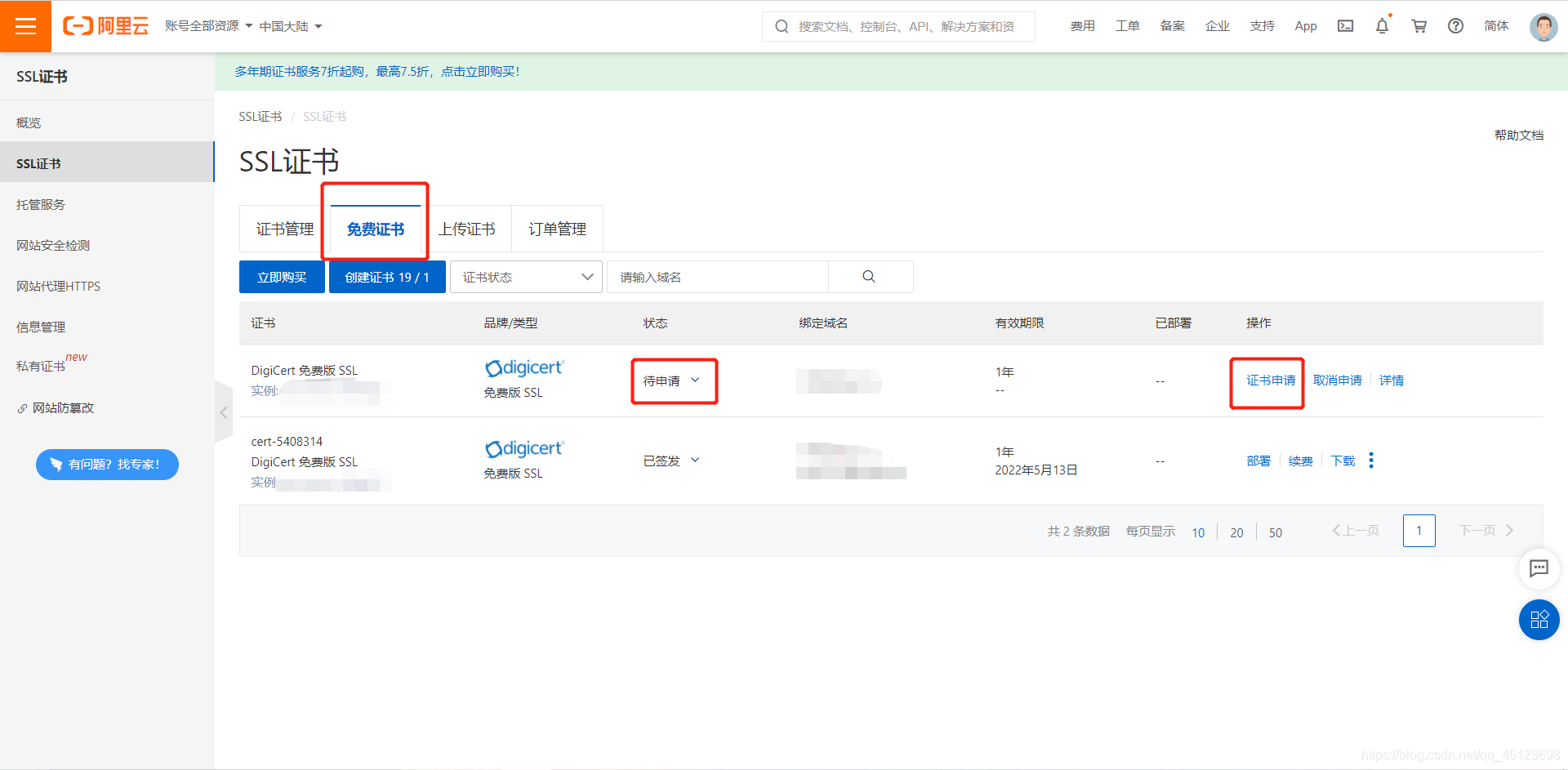
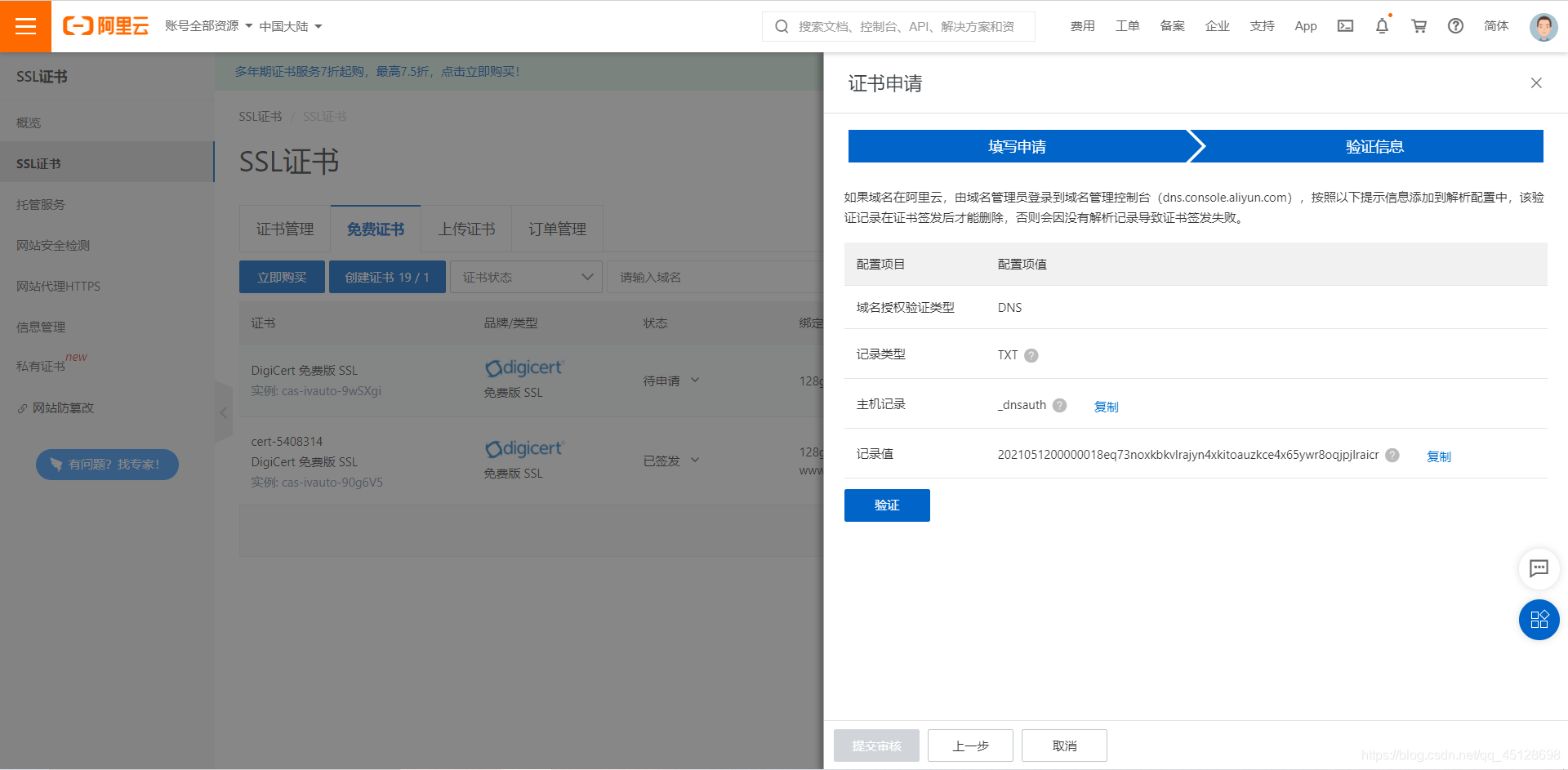
点击确定后会提示创建成功,如何在“免费证书”里点击“证书申请”


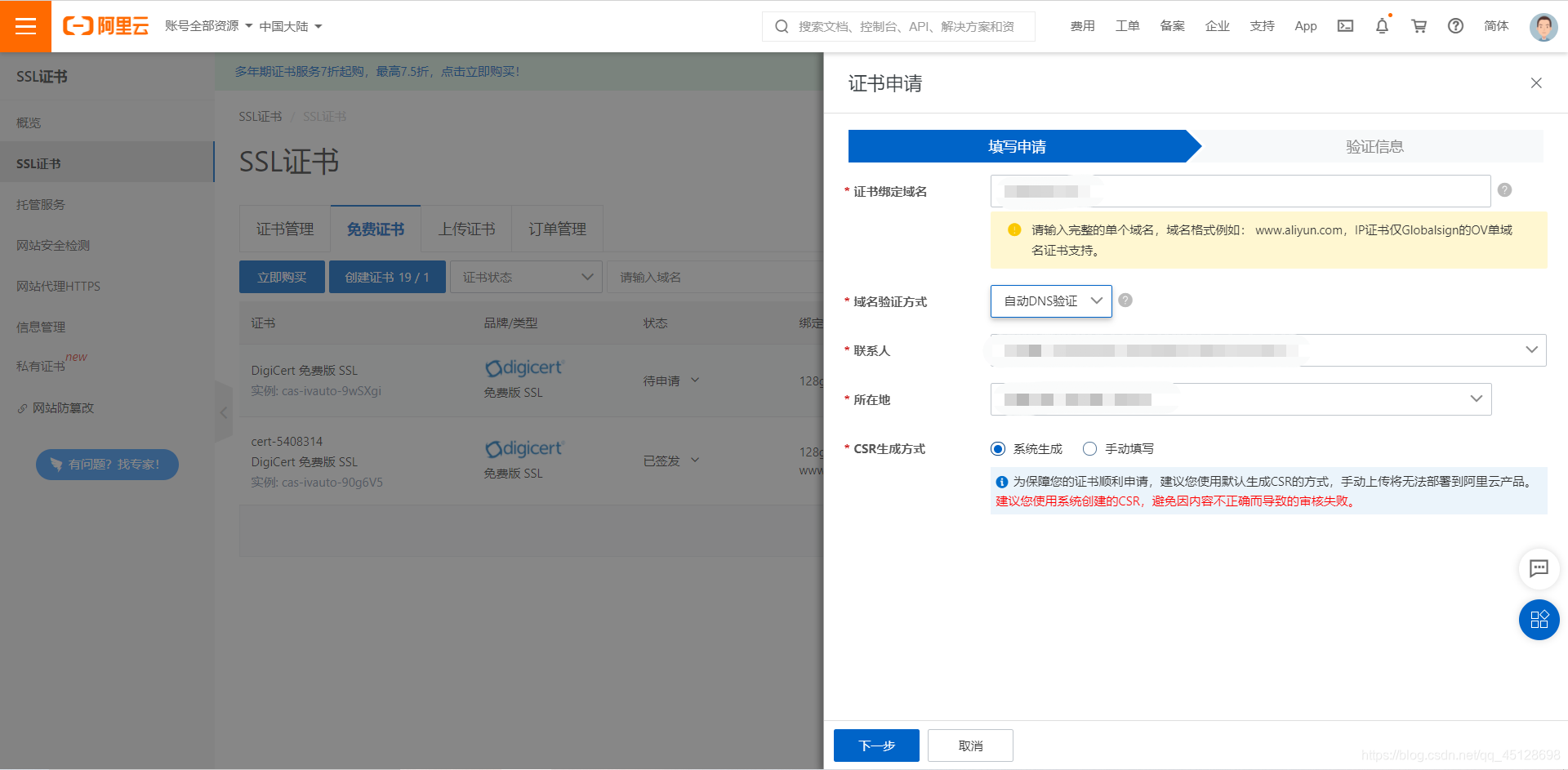
把图中信息添加到域名解析设置中,点击验证,如果验证不通过等一下再点验证就可以了,延迟问题,提交审核就可以了,审核秒过的


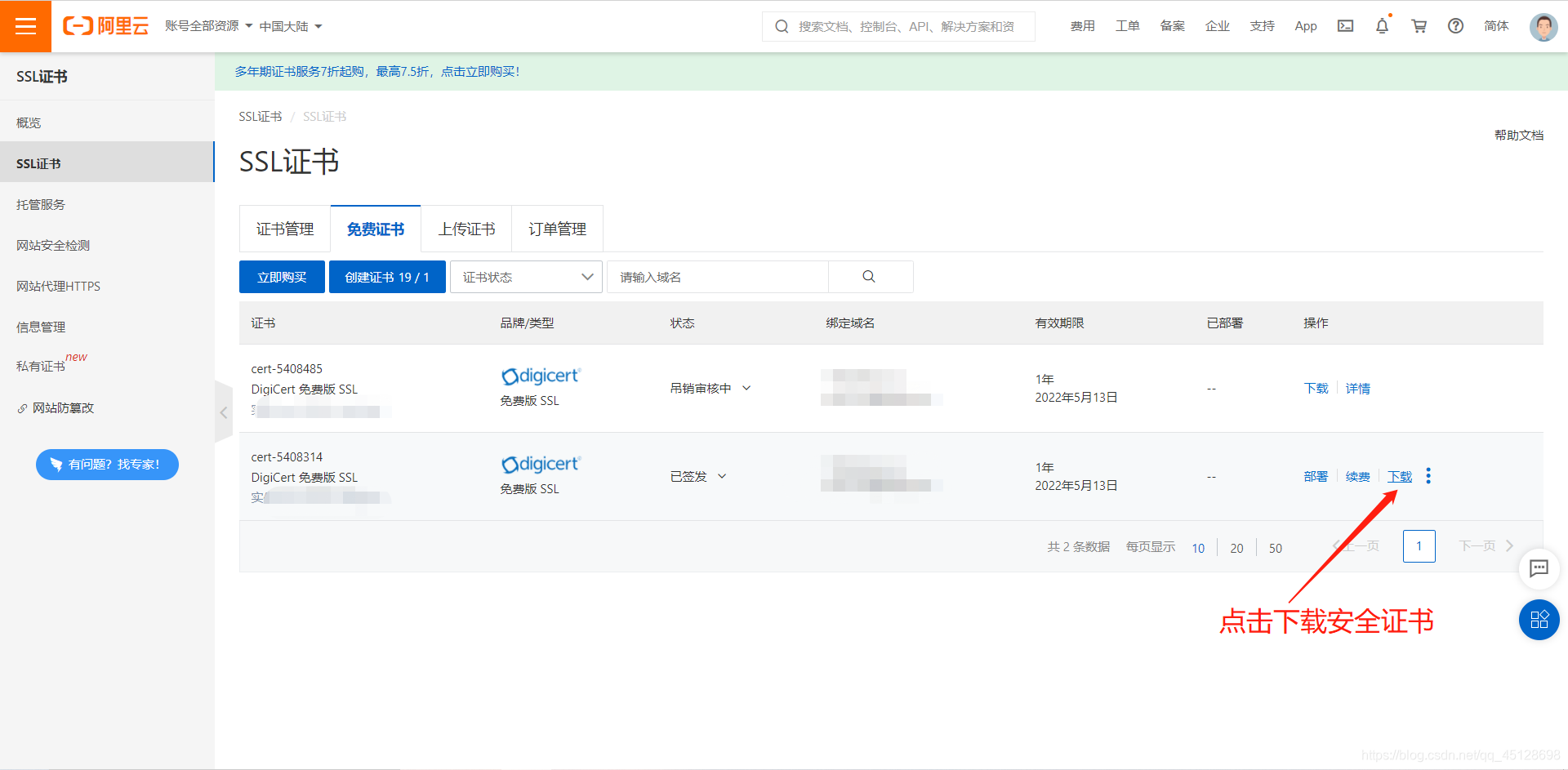
宝塔用的是什么服务器就选什么下载,我用的是Nginx的,点右边下载即可

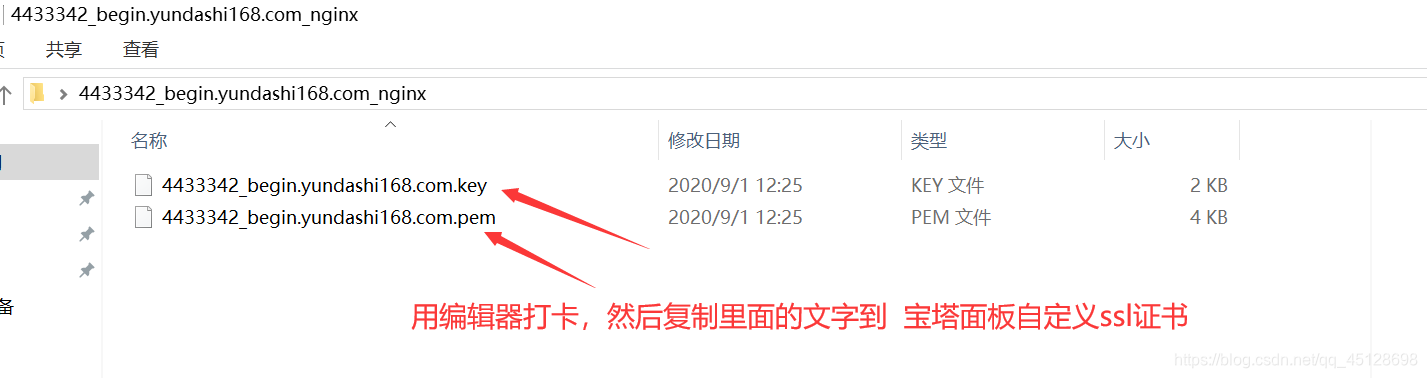
下载后打开压缩包,关键的两个文件“.key”和“.pem”,用记事本编辑器打开,然后复制到宝塔面板后台ssl自定义编辑框中。

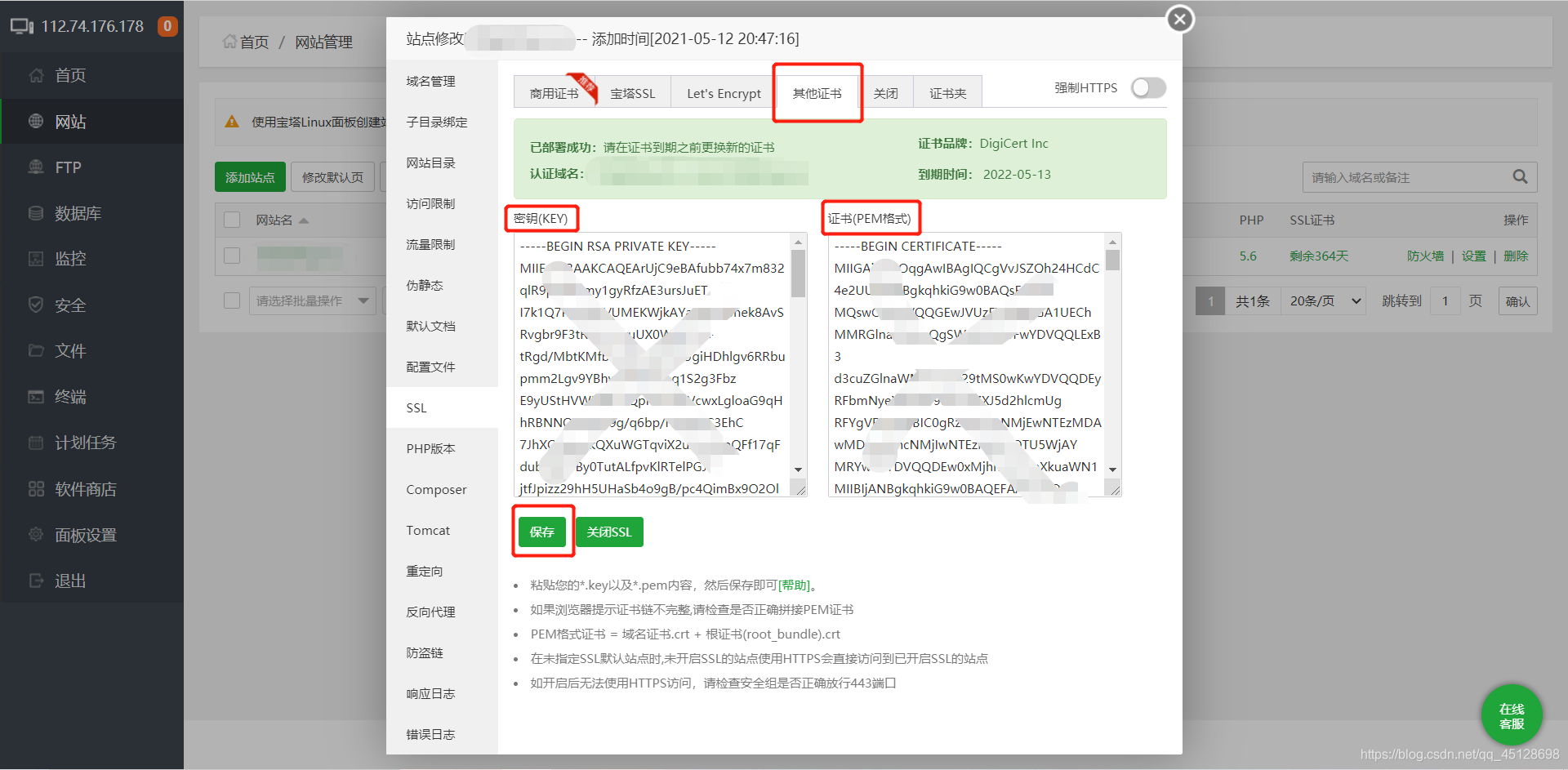
复制好,回宝塔SSL面板,选择“其他证书”,把复制好的粘贴到对应的地方,保存即可

关闭SSL,可以看到已经设置好了,SSL证书剩余364天,记得给你的服务器配置安全证规则,打开443端口,现在就可以去浏览器用https://访问你的域名了

总结
本文详细的介绍了如何基于宝塔面板配置网站安全证书和支持https访问,我个人在宝塔那一直弄不好,用的是阿里云的证书,你还可以去尝试申请市面上其它家的免费ssl安全证书。流程都是一样的简单。希望本文能帮助到大家。
转载地址:http://sjkaz.baihongyu.com/
你可能感兴趣的文章
nginx 常用配置记录
查看>>
nginx 开启ssl模块 [emerg] the “ssl“ parameter requires ngx_http_ssl_module in /usr/local/nginx
查看>>
Nginx 我们必须知道的那些事
查看>>
Nginx 源码完全注释(11)ngx_spinlock
查看>>
Nginx 的 proxy_pass 使用简介
查看>>
Nginx 的 SSL 模块安装
查看>>
Nginx 的优化思路,并解析网站防盗链
查看>>
Nginx 的配置文件中的 keepalive 介绍
查看>>
nginx 禁止以ip形式访问服务器
查看>>
Nginx 结合 consul 实现动态负载均衡
查看>>
Nginx 负载均衡与权重配置解析
查看>>
Nginx 负载均衡详解
查看>>
nginx 配置 单页面应用的解决方案
查看>>
nginx 配置https(一)—— 自签名证书
查看>>
nginx 配置~~~本身就是一个静态资源的服务器
查看>>
Nginx 配置服务器文件上传与下载
查看>>
Nginx 配置清单(一篇够用)
查看>>
Nginx 配置解析:从基础到高级应用指南
查看>>
Nginx 集成Zipkin服务链路追踪
查看>>
nginx 集群配置方式 静态文件处理
查看>>